
三月做了非常多的错误决策。起初是市场狂热,迷得我晕头转向,错把行情当作实力。把之前赚的不少钱,一天天地亏损进去。

三月做了非常多的错误决策。起初是市场狂热,迷得我晕头转向,错把行情当作实力。把之前赚的不少钱,一天天地亏损进去。
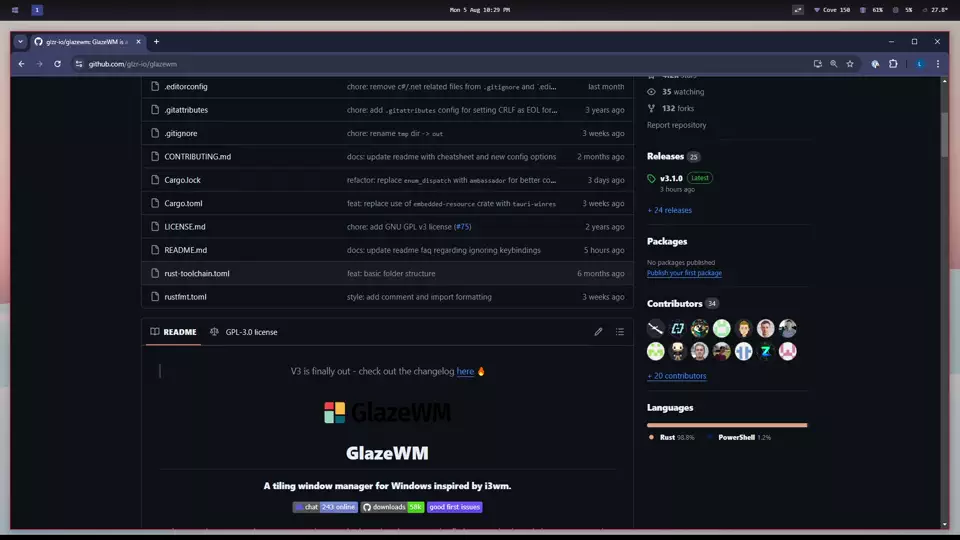
我之前的 Web 开发工作,是可以完全在 Linux 上完成的。使用的是 Arch Linux 发行版搭配 Hyprland 平铺桌面,拥有最完善的 Wiki 和最丰富的软件源,凭借 Linux 的开放性,能够做到极致的个性化。
但是由于目前需要开发鸿蒙 App,只能更换到 Windows 上使用 DevEco Studio IDE 进行开发。于我而言,最离不开的还是平铺桌面。其次是命令终端。
之前尝试过 komorebi,感觉不是很顺手,然后切换到 GlazeWM。感觉瞬间回来了!

看过一些投资圣经,也读过不少名人传记,还听了一些交易者的播客大谈经验之道。记忆最深的或者说最痛的,当然是自己在市场里的真实亏损。
结合前人大牛的理论以及个人投资的真实经验,总结出最适合自己的一套投资理念和策略,是我投资的最终目的。同时能够带来令我满意的经济回报,那是最好不过。
下面有我几点小思考。
又是一年的优秀 App 推荐,今年来的稍晚一些。
又是新的一年年度计划,我个人对这一年满怀期待。有几件重大的事件会在2025年发生。
衷心地希望自己能在2025年做的更好。
又到了一年的年末。
2024年有了一些改变和进步,但是不多。还是该回首一下历程,为明年能够更进一步。
这是一本很不错的小说型金融读物。读着很像看了一部《华尔街之狼》类似的电影,对于热爱交易的人来说,较于枯燥的交易规则和财报指数,它显得更加趣味横生。
但是结合我最近的失败交易,复盘起来别是一翻滋味。

这是一门来自 Coursera 的课程,无意间网上冲浪时发现的。学完之后,真的是受益匪浅。
我们从小便开始学习,不仅是学校里课本的知识,在更幼小时无主观意识的牙牙学语、蹒跚学步,到毕业后社会中、工作中的人情世故、工作能力,处处充满了学习。当然,这个课程更专注于系统性、学术性、研究性的专业知识的学习方法,这恰恰是占据大部分普通人生活的学习部分。

有时网络冲浪看到文章说 docker build 传统方式在不久的将来会被废弃时,我感到莫名其妙。不过官方同时建议更换 docker buildx 来替代。此时我与你一样有疑惑。
Docker Buildx 首次出现在 19.03 版本中,于 2019 年 7 月发布。距离今日已经过去5年,我现在才感觉到它的存在。但平常可能不经意间已经受益于它的一些特性。


原来开发 Chrome Web Extension 也没有想象中那么难。